이 글은 Nick Babich가 UX Planet에 기고한 Using Card-Based Design To Enhance UX을 오역한 번역한 포스트입니다.
고등학교 2학년이 처음 번역해본 글이라 오역이 많습니다. 오역을 지적해 주시면 감사드리겠습니다.

웹과 모바일 앱들이 페이지를 떠나 완전히 개인화된 경험으로 옮겨가고 있습니다. 그리고 이 경험은 많은 개별적 _콘텐츠 조각_의 집단을 기반으로 합니다. 카드는 새로운 창조적 콘셉트입니다.
카드 콘셉트에 대해 어떤 느낌을 받고 있는지는 몰라도, 카드는 이미 우리 생활의 일부입니다.
카드가 무엇인가요?
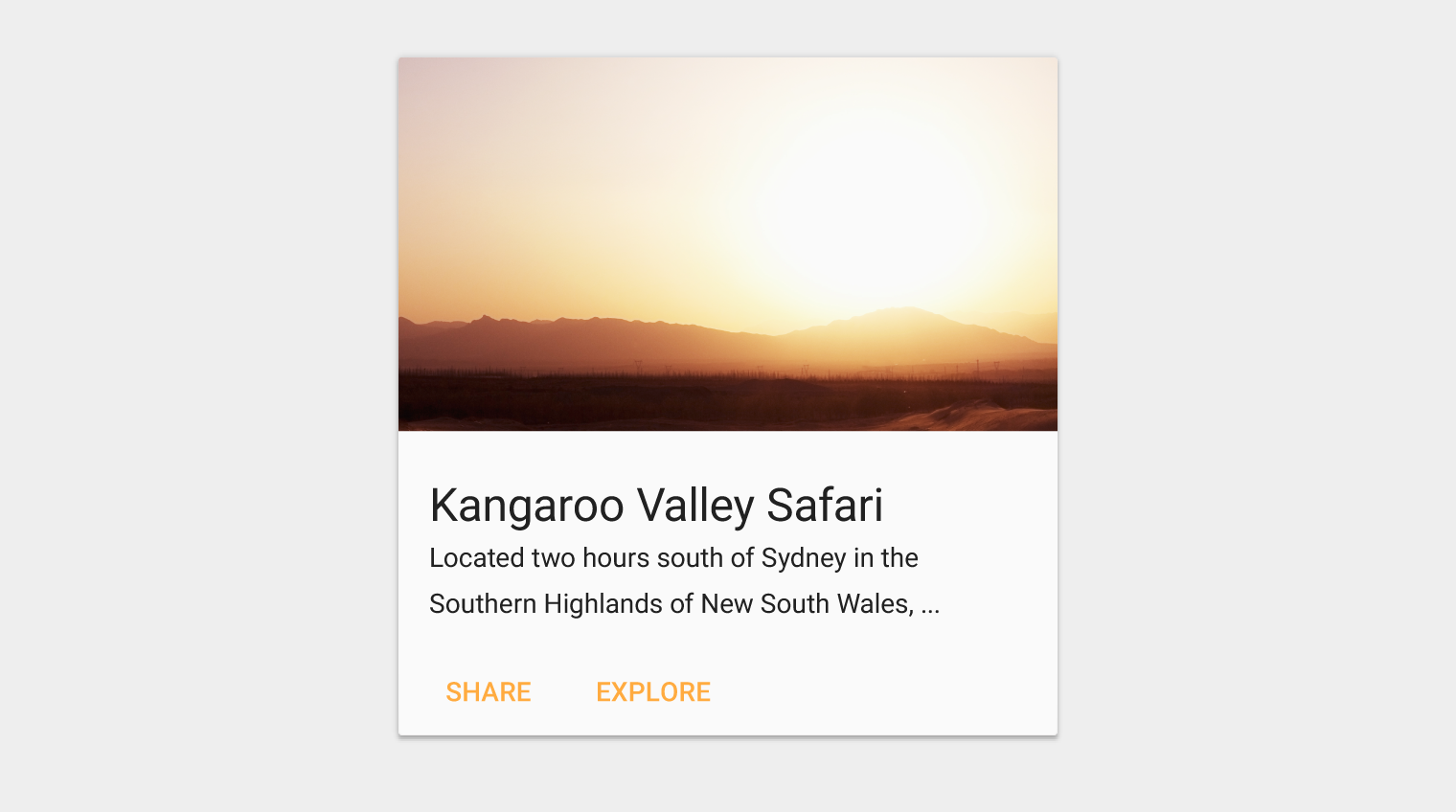
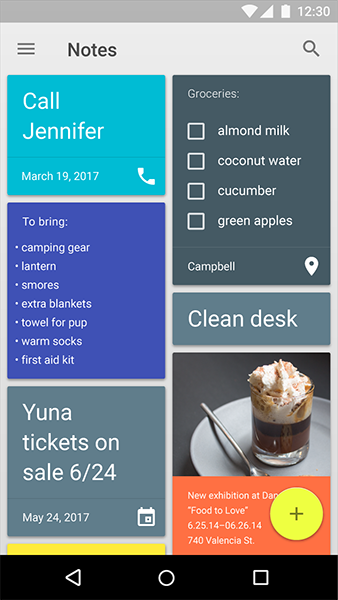
카드는 포괄적인 이미지와 텍스트로 가득 채워진 작은 직사각형으로, 더 자세한 정보로 들어가는 관문의 역할을 합니다. 카드는 UI 미관과 좋은 사용성의 균형을 잡을 때 대부분 기본 선택이 됩니다.

훌륭한 메타포
카드는 현실에서 만질 수 있는 카드처럼 보이기 때문에, UI에서의 카드 사용은 훌륭한 메타포입니다. 모바일 기기 이전에도, 카드는 항상 우리 주변에 있었습니다 — 명함이나 야구 카드, 카드놀이 등. 사실 카드는 꽤 널리 퍼지고 있는 인터랙션 모델입니다. 그렇기에 사용자들이 이러한 카드가 현실에서처럼 콘텐츠 조각을 나타낸다는 것을 인지하는 것은 훨씬 직관적입니다.
카드는 짧은 이야기를 전하는 데에 아주 좋은 도구입니다. 야구 카드는 현실 물건의 좋은 예시입니다. 알고 싶었던 선수에 대한 기본 정보가 작은 카드의 양면에 포함되어 있죠.

콘텐츠 조직화
카드는 콘텐츠를 화면 공간보다 작게 차지하는 의미 있는 섹션으로 나눕니다. 텍스트 문단이 문장을 별개의 섹션으로 그룹하는 것과 비슷하게, 카드는 다양한 정보의 조각들을 모아서 긴밀한 콘텐츠 조각을 만들 수 있습니다.

페이스북과 같은 거대 기업이 데스크톱 및 모바일 사이트와 앱에 카드로 작동하는 인터페이스를 채택한 후, 카드 레이아웃은 디자인 업계에서 주목을 받게 되었습니다. 페이스북은 거의 끝없는 데이터의 스트림에도 불구하고 정보를 함께 그룹하기 위해 _컨테이너 스타일 디자인_을 이용했습니다.
시각적 만족
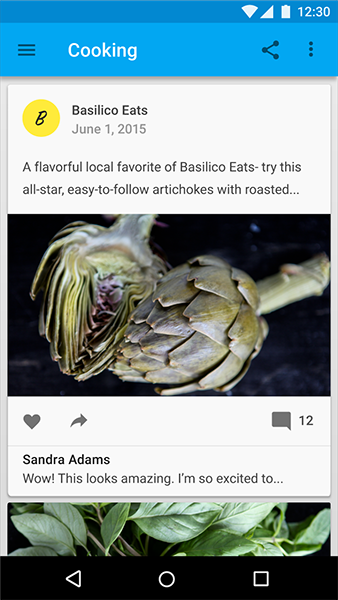
카드 기반의 디자인은 대개 비주얼에 상당히 의존합니다. 그리고 많은 이미지를 넣는 것은 카드 기반 디자인의 강점입니다. 이미지는 사용자의 시각을 즉시 효과적으로 끌기 때문에, 사이트나 앱의 디자인을 향상한다는 연구가 입증된 바 있습니다. 이미지 사용에 중점을 둠으로써 사용자는 카드 기반 디자인을 더욱 매력적으로 느끼게 됩니다.
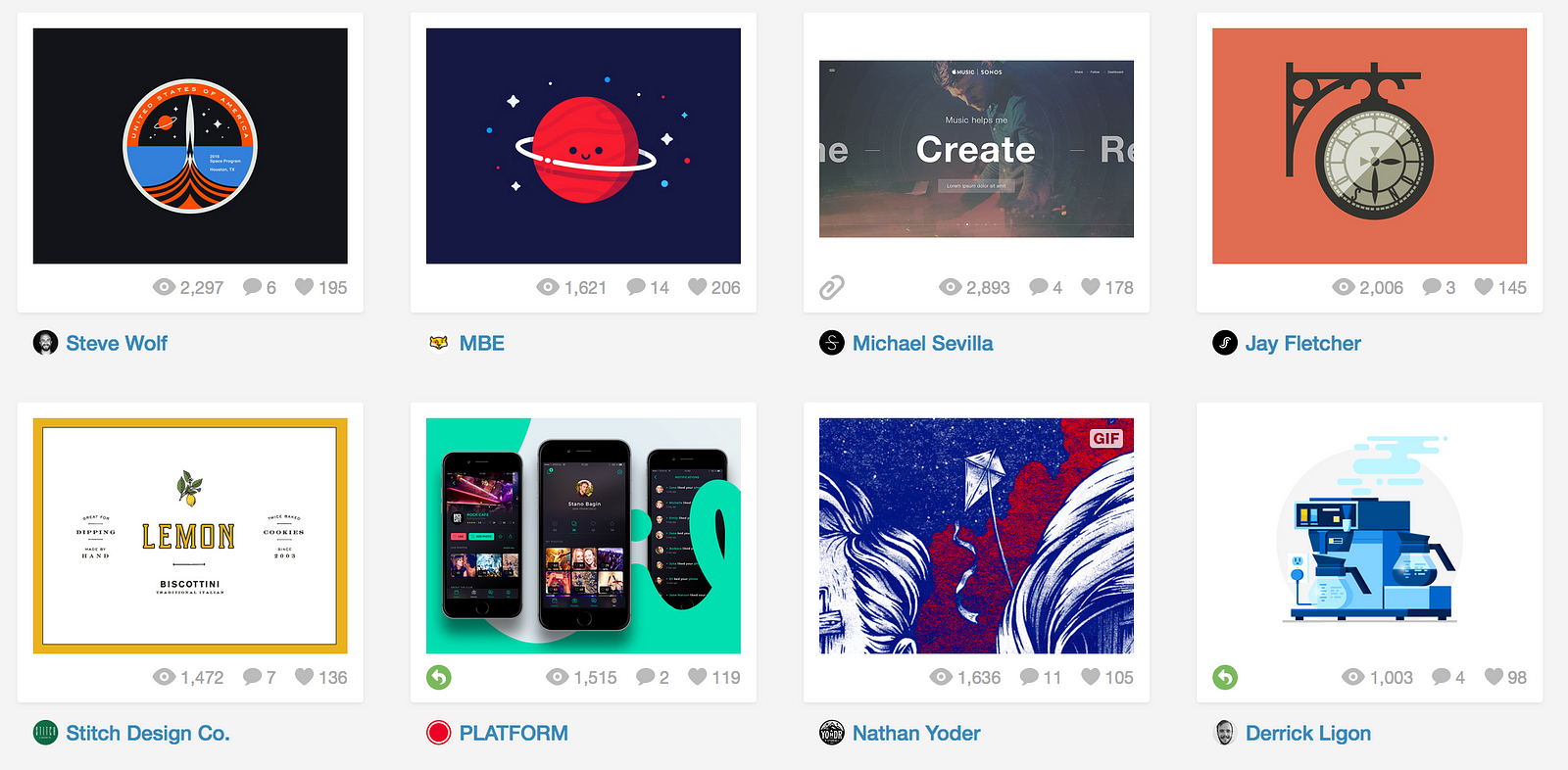
디자이너들의 작품들을 진열하는 온라인 크리에이티브 커뮤니티 중 잘 알려진 사이트인 드리블을 한번 둘러보세요. 카드 기반 디자인은 이러한 종류의 콘텐츠를 보여주는 데에 정말 가장 적합한 방법입니다.

카드를 디자인하는 방법
같은 레이아웃에서의 카드의 너비는 고정된 값이어야 하지만, 높이는 가변적일 수 있습니다. 최대 높이는 플랫폼의 사용 가능한 공간의 높이로 제한되어 있지만, 일시적으로 확장될 수 있습니다 (예를 들어, 댓글 필드를 표시하기 위해).

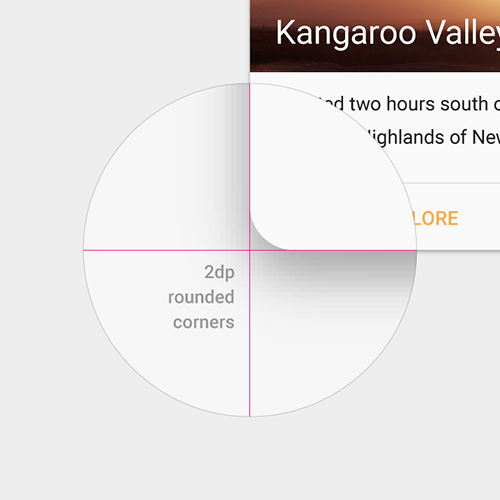
디자인적인 관점에서, 카드에는 둥근 모서리와 짧은 그림자가 있어야 합니다. 둥근 모서리는 카드를 하나의 콘텐츠 블록으로 보이게 하고, 그림자는 깊이를 흉내냅니다.

이런 요소들은 디자인에 약간의 시각적 장식을 산만하지 않게 곁들여 줍니다. 또한 카드가 페이지에서 띄워져 있는 것처럼(pop off) 보이게 합니다.
추가적으로, 애니메이션과 이동을 이용할 수도 있습니다.

카드의 장점
카드를 적절하게 사용하면, 한 앱의 UX적인 측면을 향상할 수 있습니다. 카드는 그 기능성과 모양 덕분에 사용하기에 직관적인 재밌는 UI 요소를 추가합니다.
요약하기 쉬운 형식
콘텐츠가 왕_이라는 것을 알고 있을 겁니다. 카드는 거의 모든 것을 포함할 수 있는 디자인 컨테이너입니다. 카드에 콘텐츠를 놓는 것은 사용자들이 콘텐츠를 요약하기 쉽게 만듭니다. 이런 점에서, 사용자는 _자신이 관심있어 하는 콘텐츠에 쉽게 접근할 수 있습니다. 이는 사용자가 원하는 아무 방법으로 참여할 수 있게 합니다.

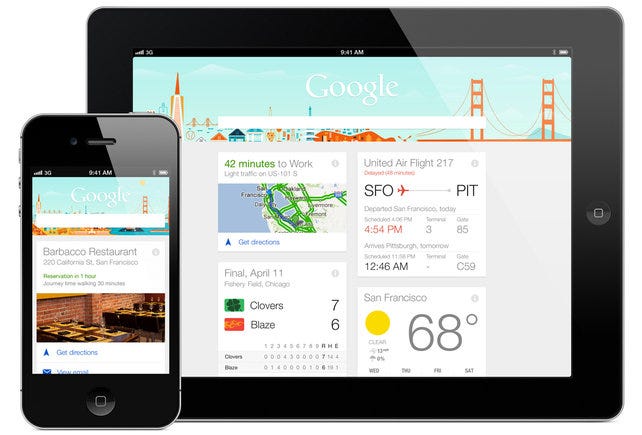
반응적이고 유동적인 디자인
카드의 가장 중요한 점은 거의 제한없이 다룰 수 있다는 것입니다. 카드가 콘텐츠를 훨씬 요약하기 쉬운 단위로 제공하기 때문에, 카드 스타일 디자인은 데스크톱 및 모바일 기기 모두에서 잘 작동합니다. 카드는 쉽게 크기를 키우거나 줄일 수 있는 _콘텐츠 컨테이너_처럼 역할하기에, 반응형 디자인을 위한 좋은 선택이 됩니다.
뿐만 아니라 카드는 다양한 기기에 걸쳐서 단일 미학을 만드는 것을 더 쉽게 만듭니다. 이게 바로 카드가 기기에 관계없이 일관적인 경험을 만들기 쉬운 이유입니다.

엄지손가락을 고려한 디자인
카드는 엄지손가락을 위해 만들어졌습니다. 카드를 앱만을 위해 만들어진 듯한 스타일인 것처럼 바라보세요. 이는 카드의 모바일 앱 디자인에서 인기의 핵심입니다. 디지털 카드는 물리적인 카드와 같은 방법으로 행동하고 사용자에게 편안한 경험을 만듭니다. 사용자는 작동 방법에 대해서 생각할 필요가 없죠. 사용자는 카드의 단순함을 좋아하고 카드를 뒤집어서 더 많은 정보를 얻거나 스와이프해서 다음 정보 단위를 얻는 물리학을 직관적으로 이해합니다.

어디에 사용하나요?
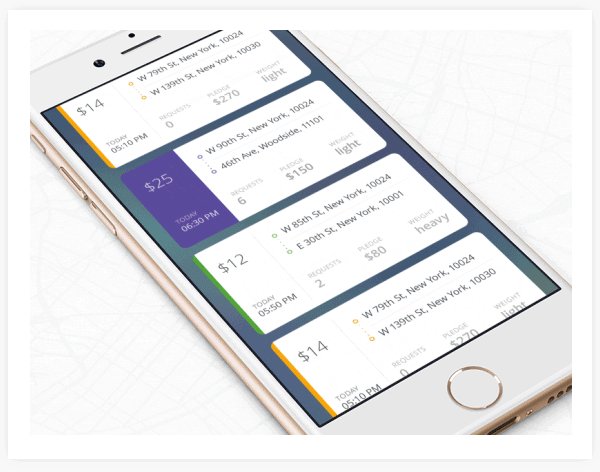
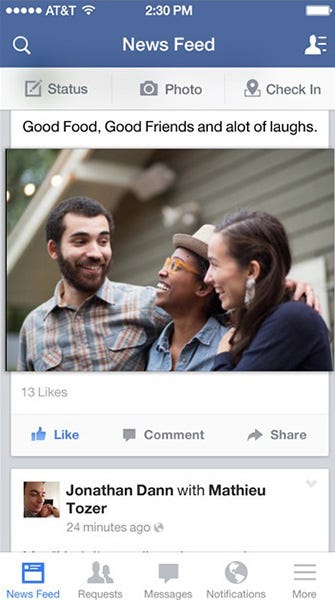
스트림
카드는 이벤트의 자연스러운 타임라인을 생성하며, 스트림에 표시됩니다. 페이스북이 어떠한 방법으로 카드를 사용해서 뉴스피드에서 최근 이벤트의 짧은 개요를 보여주는지 생각해 보세요. 페이스북의 뉴스피드는 끝없는 스트림인 반면 카드는 개별적입니다. 카드의 동작은 분해입니다. 카드는 정보를 무한한 스트림에서 꺼내고, 패킷으로 나누며, 공유할 수 있게 만듭니다.

발견
카드는 관련 콘텐츠가 자연스럽게 스스로 드러날 수 있도록 하여 사용자들이 그들의 관심에 몰두할 수 있도록 합니다. 아래의 Tinder 카드 패턴을 한번 보세요: 오른쪽이나 왼쪽으로 스와이프하면, 취향에 맞는 사람들이 드러납니다.

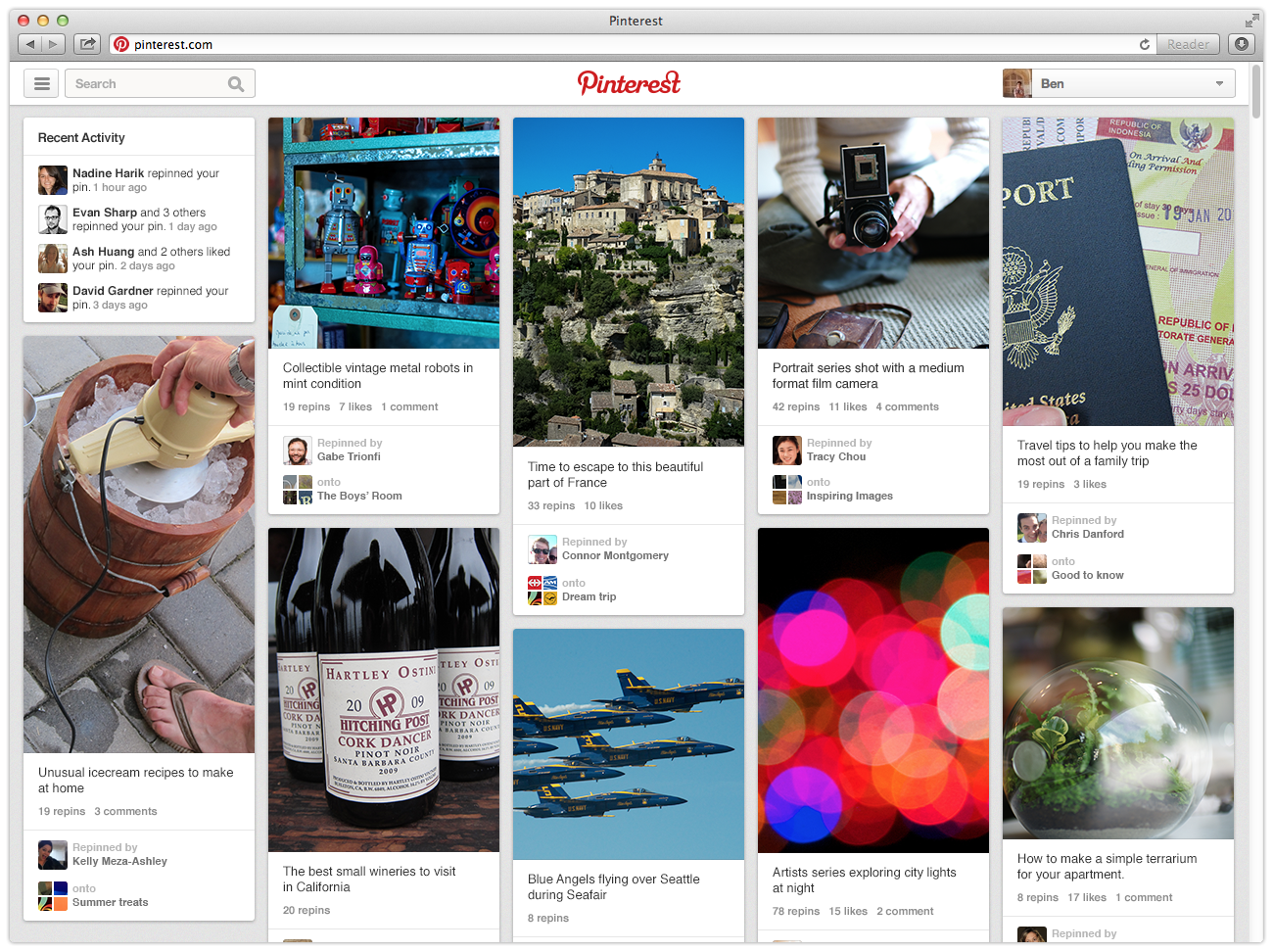
핀터레스트는 핀을 벽돌같은 역동적 그리드 레이아웃에서 사용하여 콘텐츠를 정리하고 사용자들을 중독적인 브라우징으로 끌어들입니다.

두 서비스의 공통점은 무엇일까요? 두 서비스는 정보를 서비스 밖으로 빼내고 그 순간에 관련이 있게 만들고 있습니다.
대화
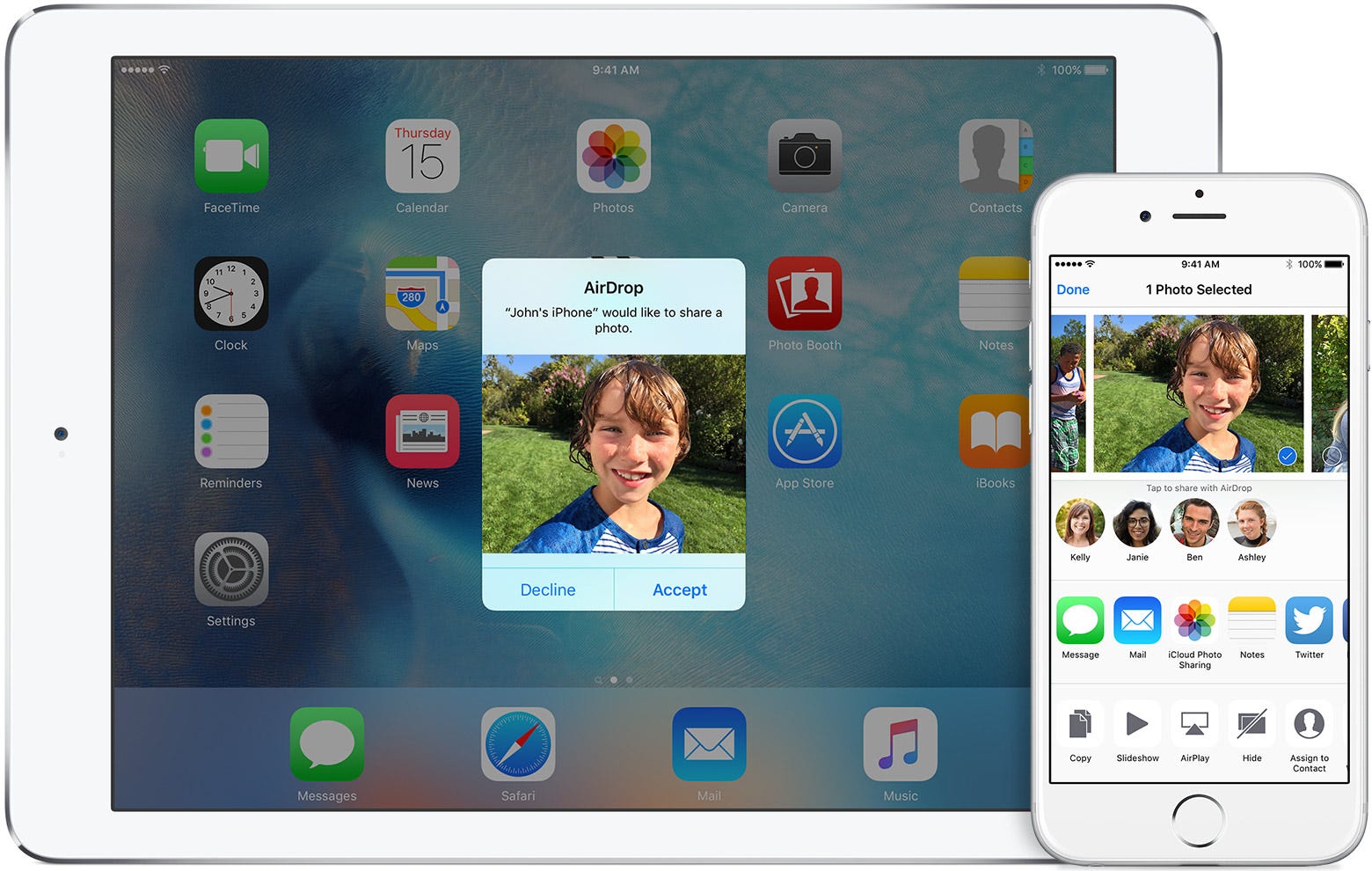
카드는 콘텐츠 컨테이너이기 때문에, 동작을 표현하기에 적합합니다. 일반적으로 카드의 주 동작은 카드 그 자체입니다. 애플 기기의 AirDrop 서비스를 생각해 보세요. 데이터 전송에서 수신 요청이 들어올 때, 전송을 수락 또는 거절하기 위해 알림 카드가 팝업됩니다.

작업흐름
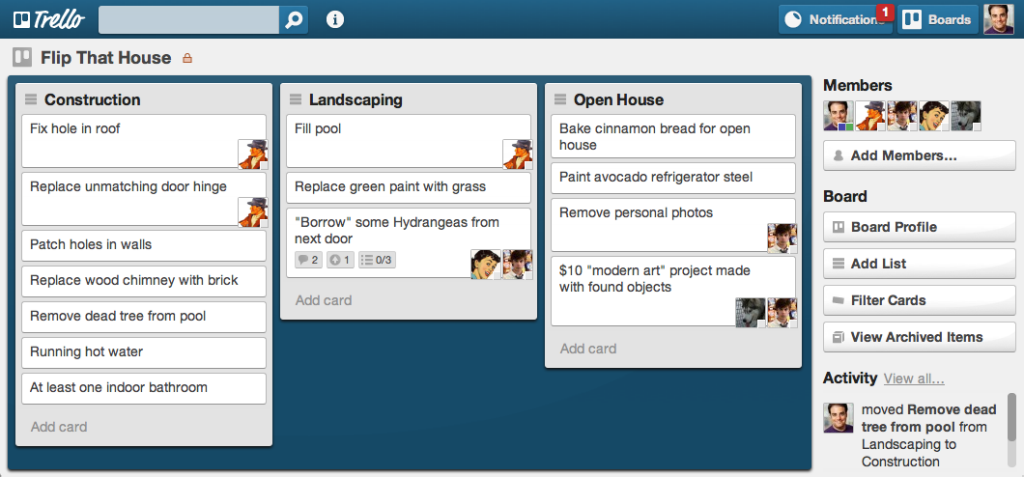
카드는 작업의 범위에서 쉽게 분류됩니다. 이 사용 사례의 좋은 예시는 Trello입니다. Kanban에서 차용한 제품 관리 기술은 완전히 카드를 기반으로 합니다. Trello 보드는 분리된 작업을 표시하는 각각의 카드로 채워진 캔버스입니다.

카드를 사용하지 말아야 할 때
동일한 종류의 콘텐츠
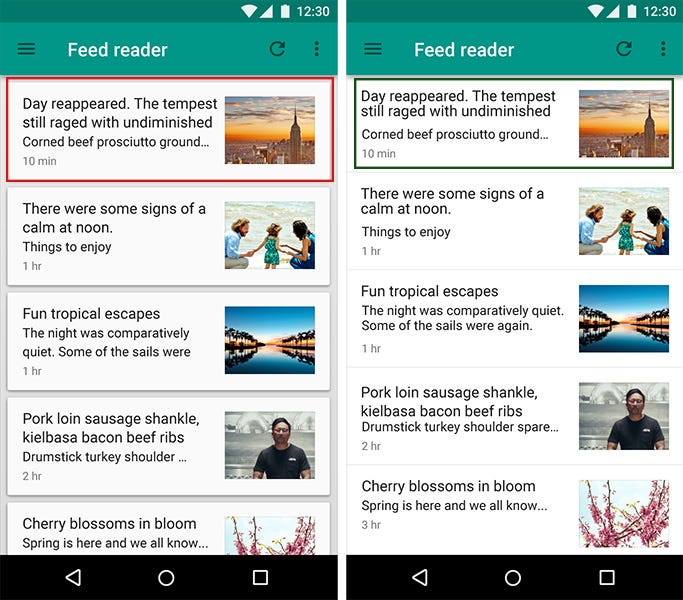
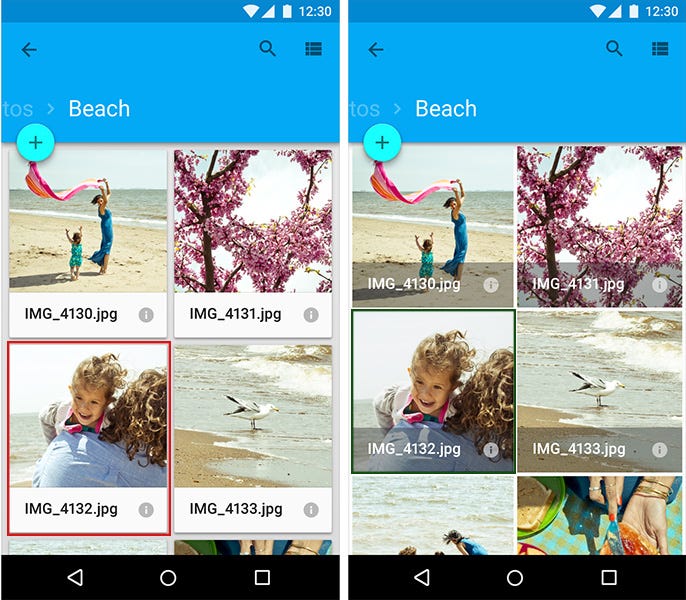
카드 대신 빠르게 훑어보는 게 가능한 리스트 (또는 그리드)는 많은 동작을 지니지 않는 동일한 종류의 콘텐츠를 표시하는 데에 적합한 방법입니다.

카드는 이미지 갤러리에서 필요하지 않습니다. 그리드 타일은 이미지 갤러리를 표시하는 깔끔하고 가벼운 방법입니다. 아래 예시에서 이를 볼 수 있습니다.

넓은 화면
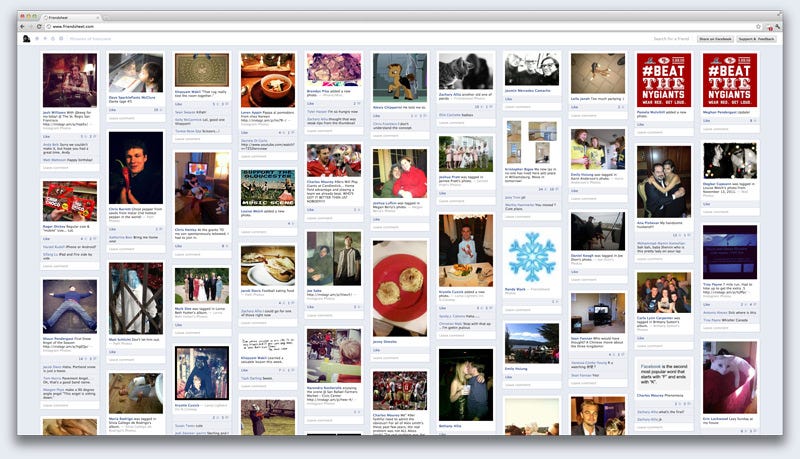
카드 기반 정보 디자인은 작은 화면에서는 잘 작동하지만, 넓은 화면에서는 경계선을 읽을 수 없는 상황으로 실행되는 경향이 있습니다. 시각적으로는 여전히 좋아 보이겠지만, 읽기 속도와 읽기 이해력과 같은 객관적 측정에서는 끔찍합니다. 아래는 넓은 화면에서의 핀터레스트 페이지입니다.

기존 앱 리디자인
기존 앱이 사용하기 쉽고 익숙하다고 생각하는 사용자는 새로운 비주얼 로직을 꺼릴 겁니다. 사용자들이 보고 싶어하는 것에 대해서 피드백을 받아야 합니다. 이러한 사용자 피드백으로, 당신은 점진적으로 앱을 리디자인하기 위해 테스트를 설계할 수 있고, 변화의 효과를 볼 수 있습니다.
결론
이 글을 통해 카드 스타일 디자인의 인기가 커지고 있는 이유에 대해서 좋은 느낌을 가질 수 있었기를 바랍니다. 그리고 저는 이러한 트렌드가 금방 자취를 감출 것이라고 생각하지 않습니다. 왜나하면 카드는 보기만 좋은 게 아니라, 일관된 경험을 만들기 위한 가장 유연한 레이아웃 포맷 중 하나이기 때문입니다. 오늘날 사람들은 빠르게 정보를 찾아내고 있고, 카드는 기기에 관계없이 정보를 잘 제공하고 있습니다. 그리고 좋은 사용자 경험은 사람들을 중점으로 합니다.
감사합니다!